外贸独立站怎么装修?Oemsaas基础装修教程分享首页装修
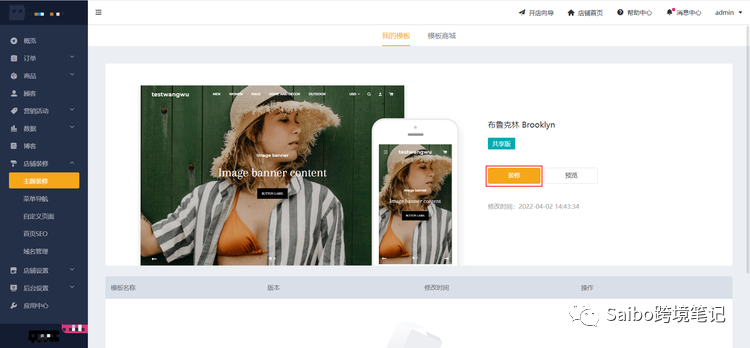
1.点击「店铺装修」>「主题装修」>「编辑」,进入装修页面。
也可以在模板商场添加既有模板

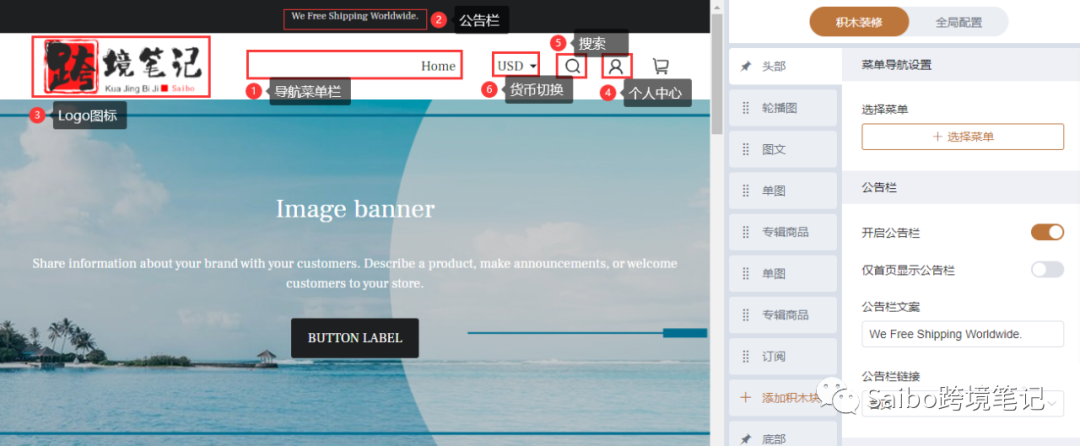
选择菜单:在后台【菜单导航】处修改和添加菜单,并在此处选择。
公告栏:顶部的公告文字,可关闭和显示,可加跳转链接。
Logo:上传logo图片。
货币切换:可以开启和关闭。
搜索:可隐藏和显示搜索按钮;底纹:可改变搜索底纹内容。
个人中心:是否显示个人中心按钮。
颜色设置:设置各板块字体、颜色、背景色。
【底部】菜单同理,自定义菜单内容,自定义底部版权信息。
 图片来源:oemsaas后台截图
图片来源:oemsaas后台截图
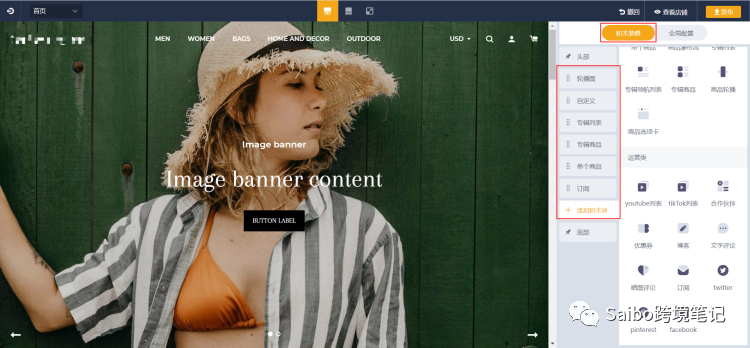
3.根据自身需求添加、删除、拖动合适的首页积木
 图片来源:oemsaas后台截图
图片来源:oemsaas后台截图
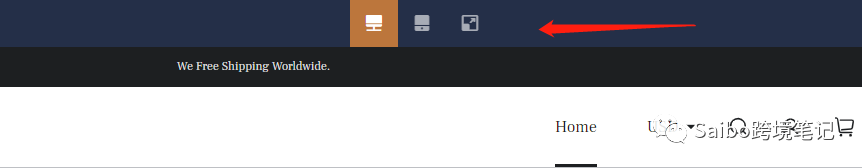
4.首页顶部可以切换手机端预览、PC端全屏预览
 图片来源:oemsaas后台截图
图片来源:oemsaas后台截图
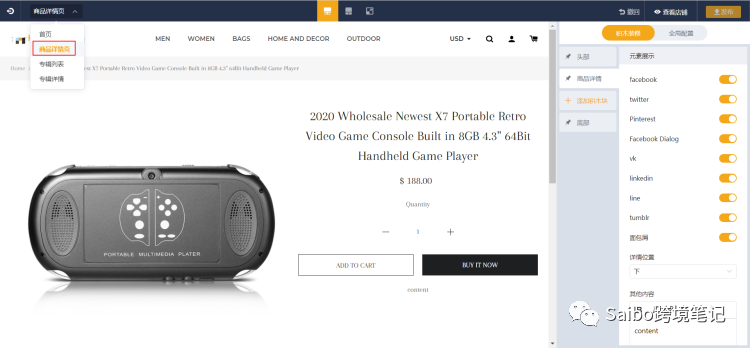
1.进入装修页面后,在左上角切换页面至「商品详情页」,配置商品详情内容
若无商品详情页选项,请于「商品管理」模块添加商品,并上架商品
 图片来源:oemsaas后台截图
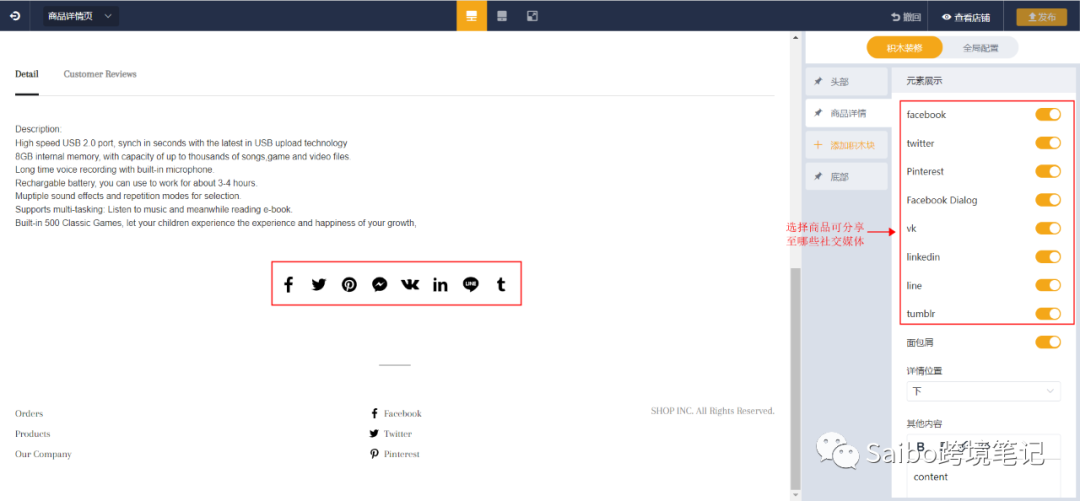
图片来源:oemsaas后台截图2.商品详情:选择商品可分享至哪些社交媒体,可选facebook、twitter、Pinterest、Facebook Dialog、vk、linkedin、line、tumblr
详情位置:选择将商品详细描述显示在页面正下方,或者右侧。
其他内容:这里编辑的自定义内容,会显示在购买按钮下方。可放
文字、跳转文字(链接)、代码嵌入图片等。
 图片来源:oemsaas后台截图
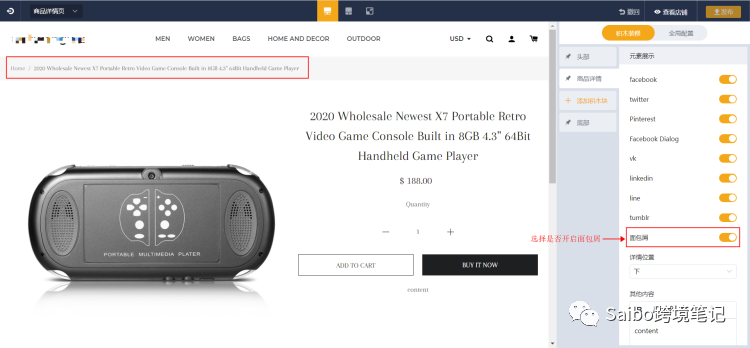
图片来源:oemsaas后台截图3.选择是否开启面包屑,面包屑是指当前页面的路径显示
 图片来源:oemsaas后台截图
图片来源:oemsaas后台截图
4.配置完成后,点击右上角【发布】商品详情页,发布成功后即前台可见更改后效果
其他说明:
若您需要在商品详情页配置一些不同的附加内容,如配送说明、平台服务、尺码选择助手,建议您于「应用中心」安装【商品详情页选项卡】以实现自由定制商品描述
专辑列表和详情装修专辑列表和详情装修
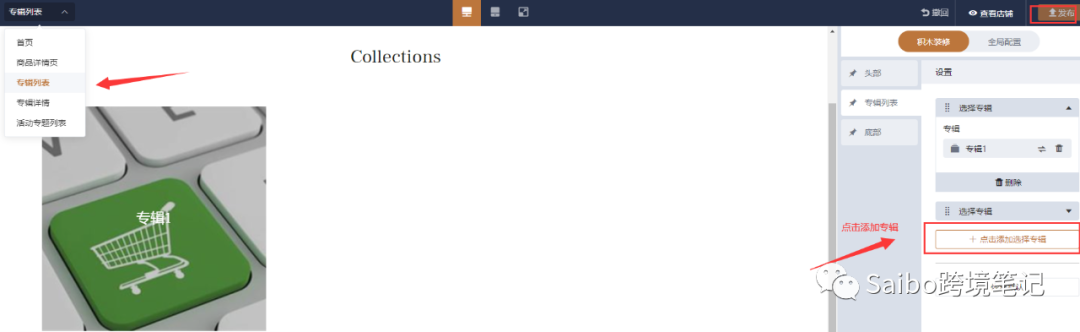
1.专辑列表
进入装修页面后,在左上角切换页面至「专辑列表」,配置专辑列表显示内容。
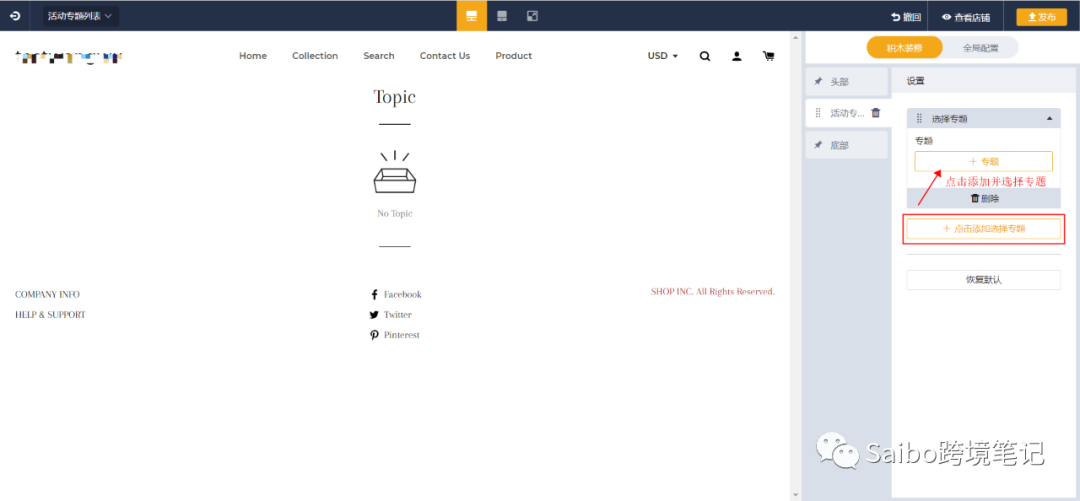
【+点击添加选择专辑】添加选择专辑卡片,在选择专辑卡片中进一步选择具体专辑。
⭐⭐专辑:在后台【商品】-【商品专辑】处设置,并添加商品
专辑配置完成后,点击【发布】专辑列表,发布成功后即前台可见更改后效果
 图片来源:oemsaas后台截图
图片来源:oemsaas后台截图
2.专辑详情
进入装修页面后,在左上角切换页面至「专辑详情」,配置专辑详情显示内容
若无专辑详情选项,请先于「商品」>「商品专辑」模块新建专辑至店铺内
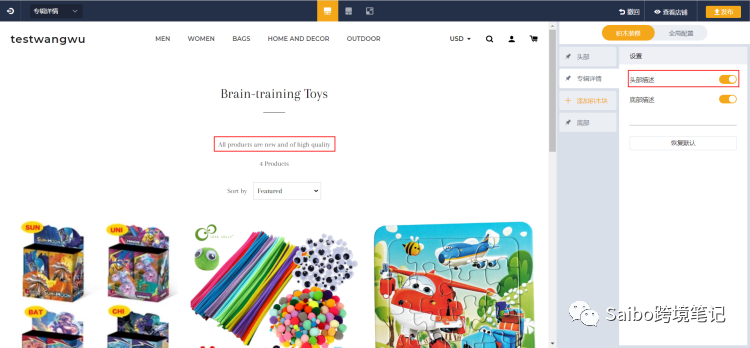
选择是否开启专辑详情页的顶部描述,顶部描述为配置专辑时填写的内容
 图片来源:oemsaas后台截图
图片来源:oemsaas后台截图
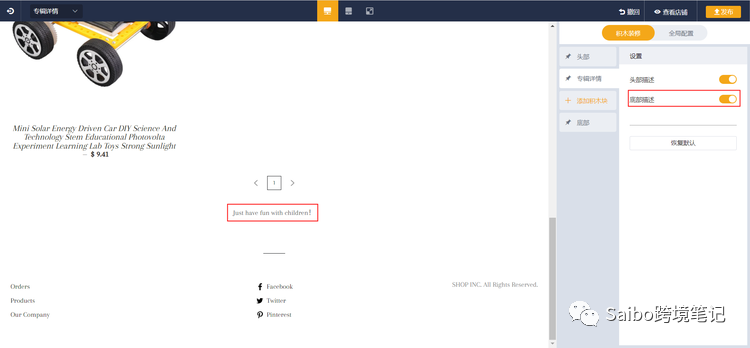
选择是否开启专辑详情页的底部描述,底部描述为配置专辑时填写的内容
 图片来源:oemsaas后台截图
图片来源:oemsaas后台截图
可根据自身需求添加相应积木,配置完成后,点击【发布】专辑详情,发布成功后即前台可见更改后效果
活动专题列表和详情装修
⭐⭐活动专题:先在后台【店铺装修】-【活动专题页】处新建专题。
其他的操作方法同上,和设置【专辑列表】一个原理
 图片来源:oemsaas后台截图
图片来源:oemsaas后台截图
全局配置
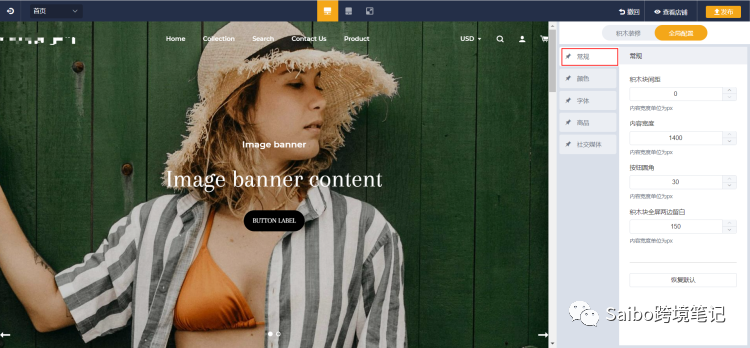
常规点击「店铺装修」>「主题装修」>「编辑」,进入装修页面后,全局配置区选中「常规」类型并按需填写相应配置信息
积木块间距,设置不同积木块间的竖向间距,限制为0~200px
内容宽度,设置积木内容显示宽度,限制为1000px~1400px
按钮圆角,设置按钮圆角大小,限制为0px~30px
积木块全屏两边留白,设置积木块与屏幕左右两侧间距,限制为0~150px

图片来源:oemsaas后台截图
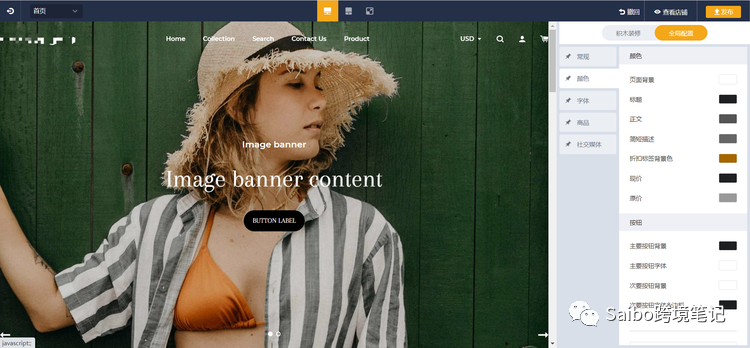
颜色点击「店铺装修」>「主题装修」>「编辑」,进入装修页面后,全局配置区选中「颜色」类型并按需填写相应配置信息
页面背景,设置页面背景填充色
标题、正文、简短描述,设置对应文字颜色
折扣标签背景色,设置标签背景填充色
现价、原价,设置对应价格颜色
主要按钮背景、字体,设置主要按钮的背景色、文字颜色
次要按钮背景、字体&边框,设置次要按钮的背景色、文字&边框颜色
 图片来源:oemsaas后台截图
图片来源:oemsaas后台截图
点击「店铺装修」>「主题装修」>「编辑」,进入装修页面后,全局配置区选中「字体」类型并按需填写相应配置信息
字体,设置导航&按钮&幻灯片标题、标题、正文的字体类型
字号,设置标题、正文、列表标题、商品标题的字号大小,字号限制为标题20~60px,正文12~20px,列表标题12~30px,商品标题20~60px
字间距,设置标题、菜单的字间距大小,字间距限制均为0~10px
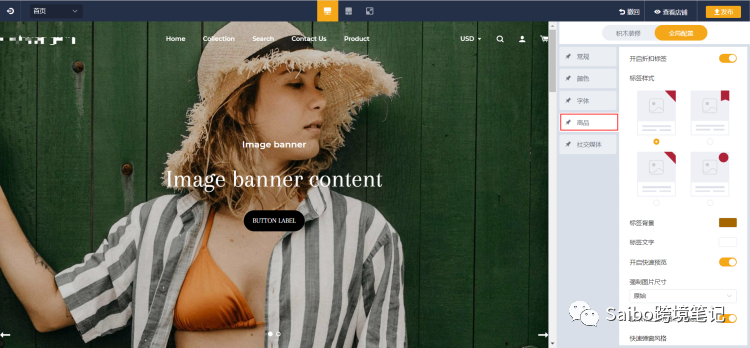
点击「店铺装修」>「主题装修」>「编辑」,进入装修页面后,全局配置区选中「商品」类型并按需填写相应配置信息
标签,设置是否开启折扣标签、标签样式、背景颜色以及文字颜色
快速预览,设置该功能是否开启。开启条件下,客户可在当前页面以弹窗形式查看商品信息并进行加购操作
强制图片尺寸,设置商品图片显示尺寸,默认按原始尺寸显示
鼠标滑上显示第二张图片,设置该功能是否开启。开启条件下,鼠标滑上后,商品主图自动切换为第二张商品图片
快速弹窗风格,可选简易版和标准版;本设置只对pc生效,移动端固定为简易版
商品标题样式,设置商品标题显示限制,可选完全显示或超过一行部分隐藏
商品属性样式,设置商品详情页中商品属性的选择样式,可选单选按钮组或下拉框样式
色卡,设置商品详情页SKU显示时是否自带图片卡。设置方法为输入商品SKU的款式名称如Color、Size,可添加多个
移动端商品名称,设置移动端商品列表是否显示商品标题
 图片来源:oemsaas后台截图社交媒体
图片来源:oemsaas后台截图社交媒体点击「店铺装修」>「主题装修」>「编辑」,进入装修页面后,全局配置区选中「社交媒体」类型并按需填写相应配置信息
填写对应社交媒体的主页链接,可选社交媒体有Facebook、Twitter、Pinterest、Instagram、Snapchat、Tiktok、Tumblr、linkedin、Youtube、Vimeo、VK
上传分享图片
注:绑定域名后,前台客户才能正常使用分享功能
以上就是Oemsaas独立站系统的基础装修教程。
分享跨境干货,学习建站知识,我是【微尘Saibo】
 收录于以下专栏
收录于以下专栏 
 Shopyy丨Oemsaas独立站系统功能合集 0 个内容 · 0 人关注 查看专栏
Shopyy丨Oemsaas独立站系统功能合集 0 个内容 · 0 人关注 查看专栏 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!
内容声明:本文中引用的各种信息及资料(包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主体(包括但不限于公司、媒体、协会等机构)的官方网站或公开发表的信息。部分内容参考包括:(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供参考使用,不准确地方联系删除处理!本站为非盈利性质站点,发布内容不收取任何费用也不接任何广告!
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理,本文部分文字与图片资源来自于网络,部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!的,若有来源标注错误或侵犯了您的合法权益,请立即通知我们,情况属实,我们会第一时间予以删除,并同时向您表示歉意,谢谢!

 图片来源:oemsaas后台截图
图片来源:oemsaas后台截图