如何自定义你的WordPress网站WooCommerce主题颜色?
今天跟大家分享如何自定义你的WordPress网站WooCommerce主题颜色。
有想过在你的WordPress网站博客文章blog post中添加CTA按钮吗?
合理的添加CTA按钮可以有效提高文章的转化率,比如号召访客填写表单,发起询盘,完成购买等等;CTA按钮的设计一定要足够醒目,可以吸引访客的注意,点击按钮发起转化的动作。
比如,我们写了一篇关于“玻璃杯测评”的文章,我们就可以添加CTA按钮,引导用户去询问或者购买玻璃杯产品。
今天呢,雪梨就跟大家展示在你的网站文章中如何添加CTA按钮。
主题色默认谷腾堡编辑器添加按钮
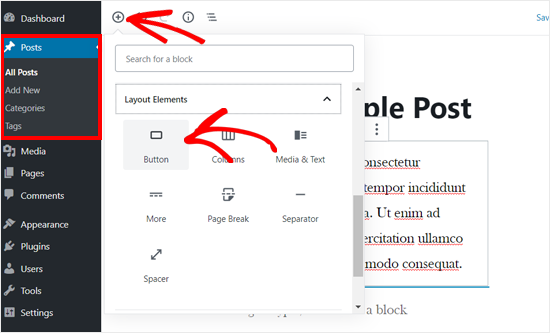
WordPress后台默认的编辑器是谷腾堡编辑,大家直接添加button小部件,就可以添加CTA按钮了

图片来源:WordPress截图
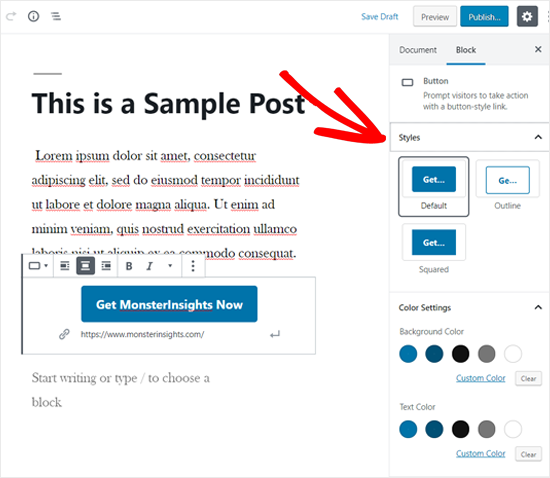
紧接着编辑你的CTA按钮文本,链接,以及外观样式,设置你的按钮颜色,风格等等。

图片来源:WordPress截图
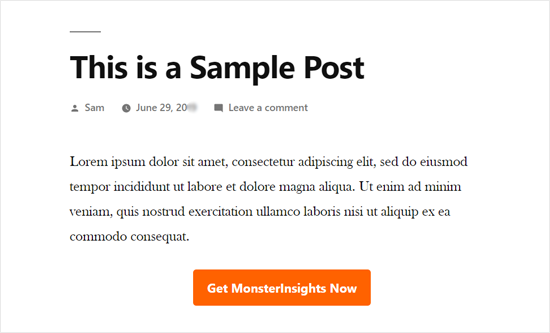
调整完了,这就是最终的展示效果。按钮的颜色最好和你的网站颜色风格保持协调一致。

图片来源:WordPress截图
经典编辑器添加按钮
在之前的历史文章谷腾堡Gutenberg区块编辑器?No! 我还是大爱经典编辑器Classic Editor!中,我跟大家说我还是喜欢用经典编辑器。
在经典编辑器中,我们可以安装Forget about Shortcode Buttons插件,来实现在文章中添加CTA按钮的功能。

图片来源:WordPress截图
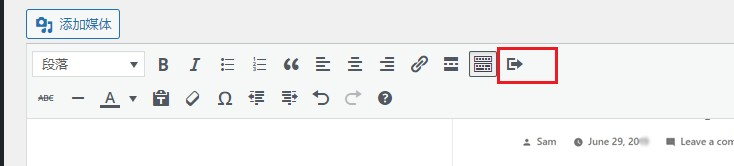
安装激活Forget about Shortcode Buttons插件之后,大家就可以你的经典编辑器里找到这个向右箭头这个图标

图片来源:WordPress截图
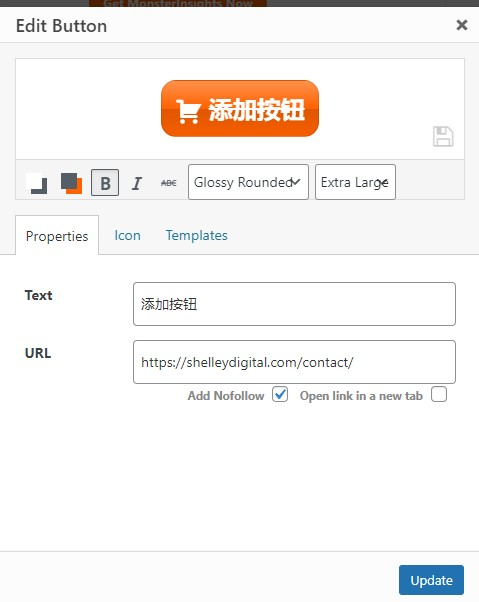
点击图标就可以编辑你的按钮了。
你可以:
编辑文本和链接
设置图标颜色
添加小图标
保存按钮样式
你还可以设置按钮的形状及风格样式
按钮编辑好保存发布就可以了。
你也试试在你网站文章中添加按钮吧。

图片来源:WordPress截图
如果大家对WordPress建站有任何问题,都欢迎大家随时联系我哦~
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!
内容声明:本文中引用的各种信息及资料(包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主体(包括但不限于公司、媒体、协会等机构)的官方网站或公开发表的信息。部分内容参考包括:(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供参考使用,不准确地方联系删除处理!本站为非盈利性质站点,发布内容不收取任何费用也不接任何广告!
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理,本文部分文字与图片资源来自于网络,部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!的,若有来源标注错误或侵犯了您的合法权益,请立即通知我们,情况属实,我们会第一时间予以删除,并同时向您表示歉意,谢谢!

