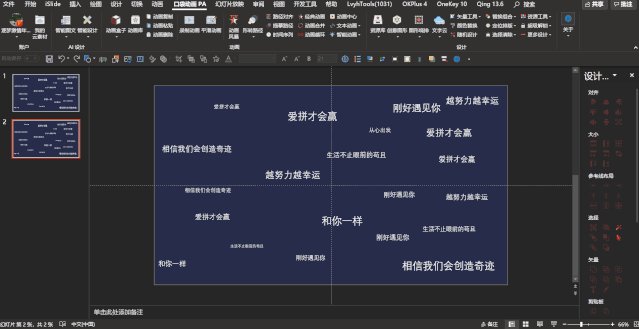
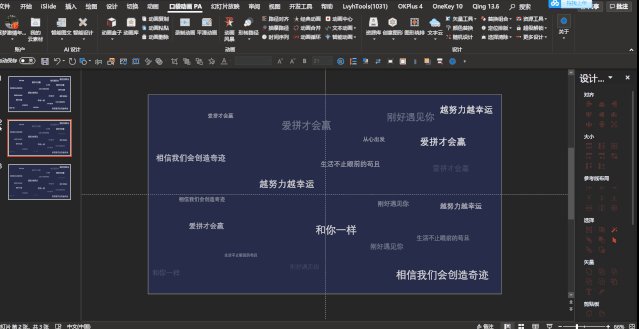
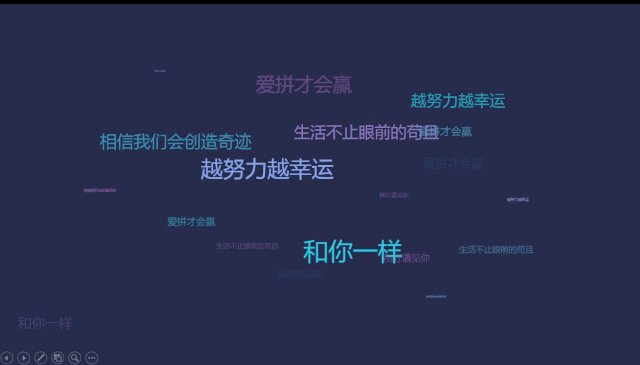
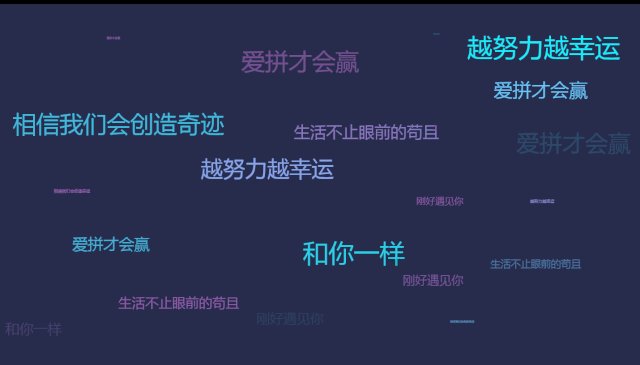
我们经常会在发布会看见一些用文字堆砌出来的幻灯片画面,没错!这就是文字云。

比如上面这种,就是一种文字云的效果,可以看到:这种设计简单而不简约,具有一种独特的震撼力。我们甚至可以在静态文字云的基础上加点微动态,让画面更活波,下面我们一起来学习如何用插件快速做出文字云动画的效果吧!
◆ ◆ ◆ ◆ ◆
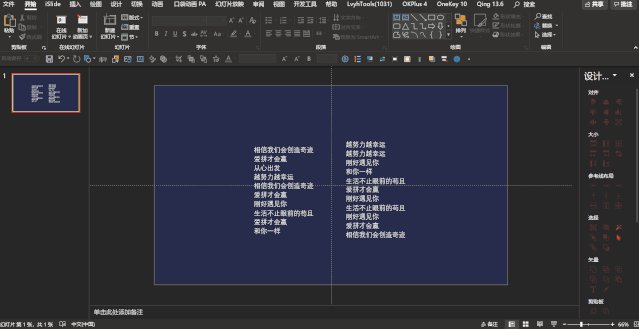
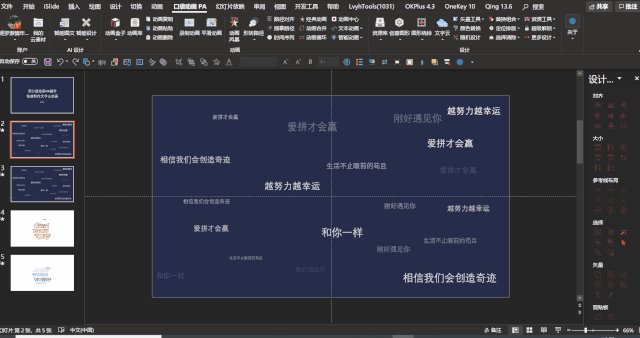
首先,我们插入需要的文字。

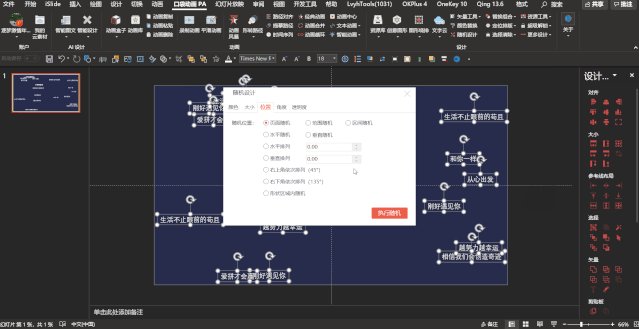
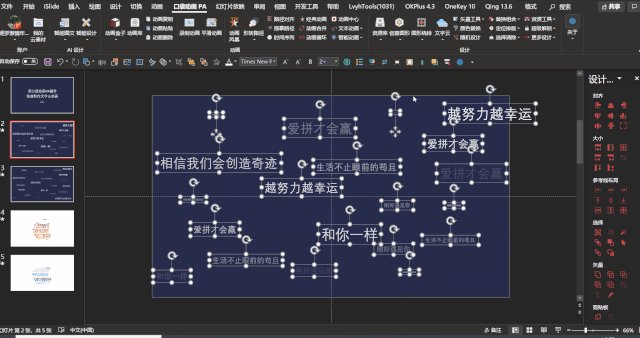
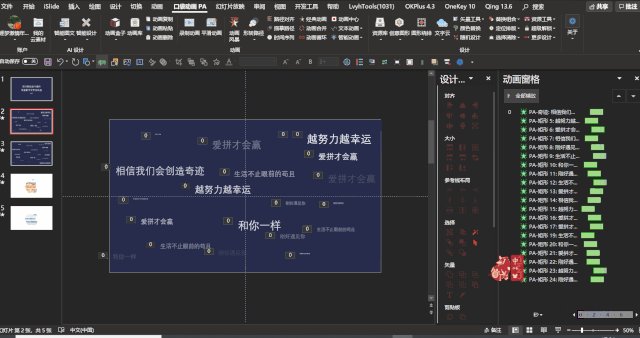
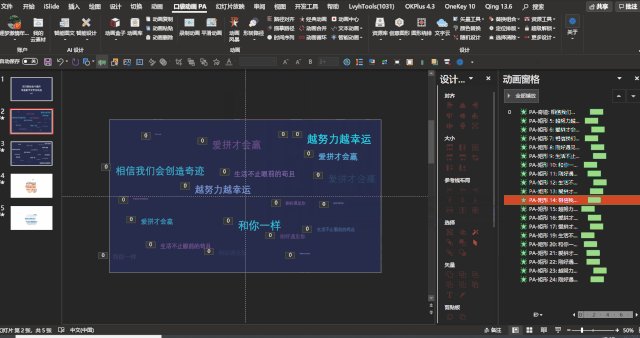
然后利用口袋动画PA插件随机排列这些文字,Ctrl+a全选后点击【随机设计】→【位置】→【页面随机】-【执行随机】,可以多执行几遍,直到自己满意。如果有些字重叠了,就需要自己手动调整下。

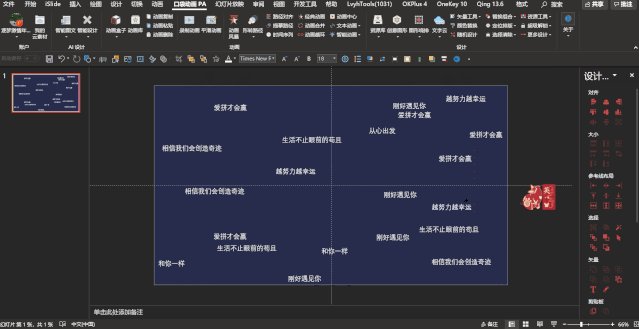
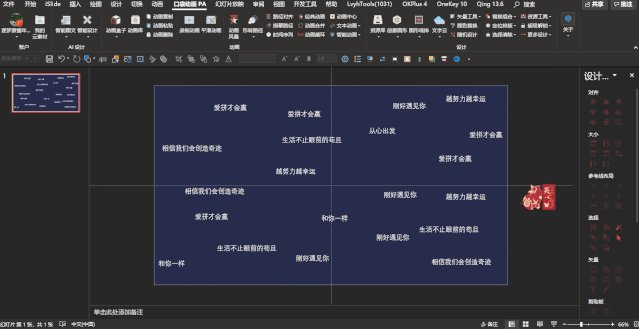
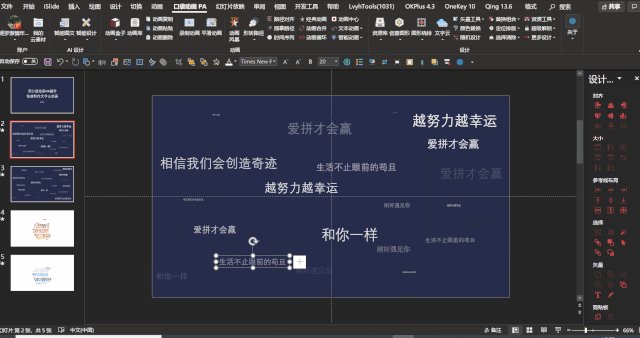
然后设计文字的大小(数值可参照)。

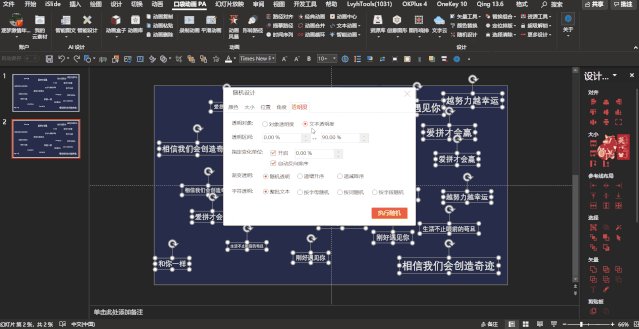
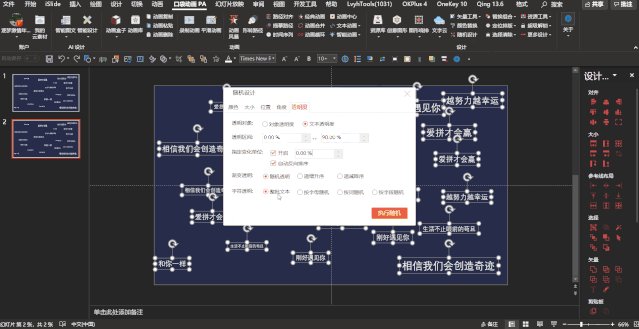
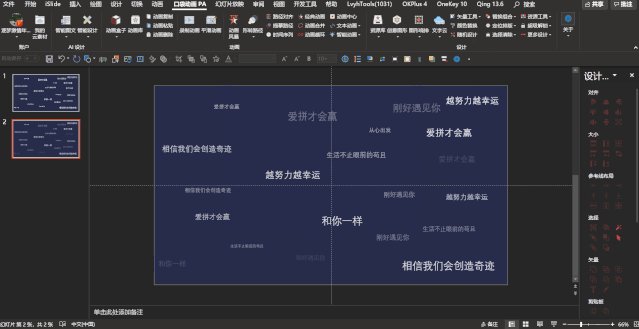
再者设计文字的透明度(数值可参照)。

那么到这一步,静态的文字云基本上就做好了,下面我们开始添加动画。(前方高能知识预警!!)
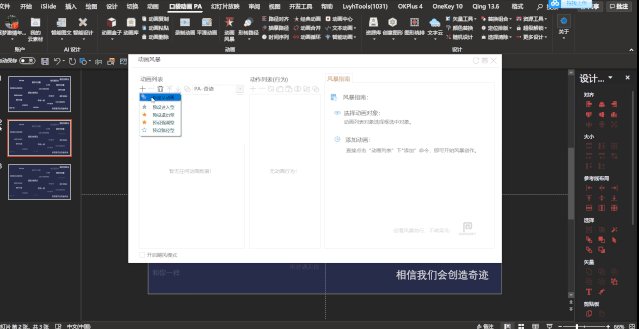
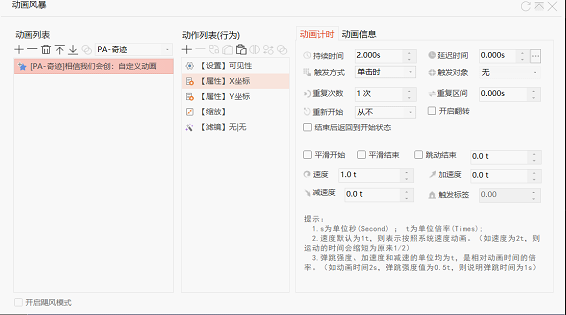
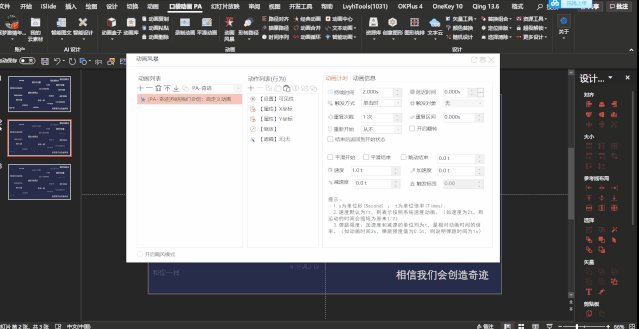
打开【口袋动画PA】→【动画风暴】→【设置基本属性】。

如图所示,这里我们为对象添加了X坐标、Y坐标、缩放、滤镜的属性。

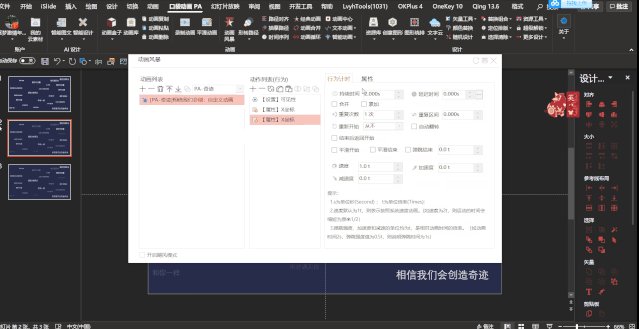
下面我们来一一修改这些属性的基本参数。

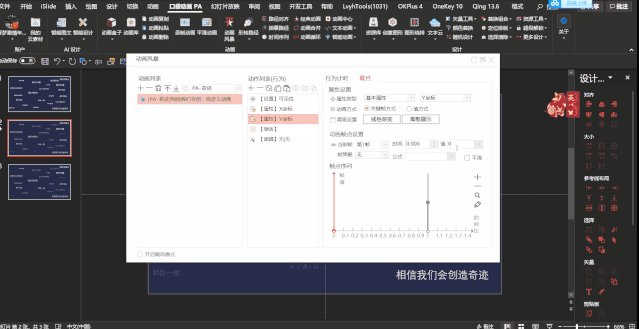
这里我调整的动画效果是,X坐标的第一帧为0.5,第二帧不变。Y坐标的第一帧为0.5,第二帧不变。缩放改为0到100。
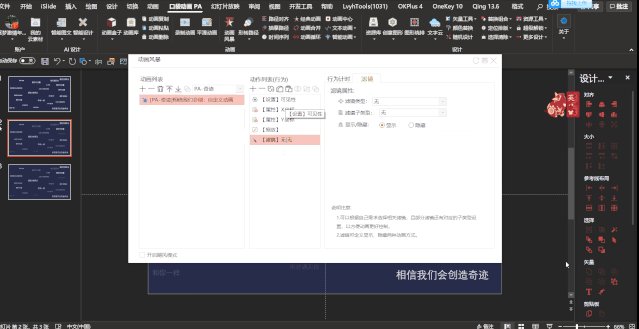
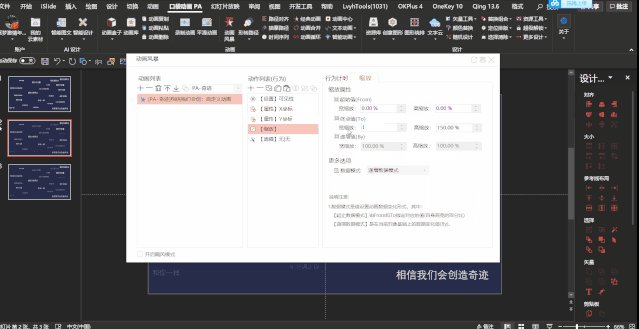
滤镜改为淡出,点击刷新即可预览效果。
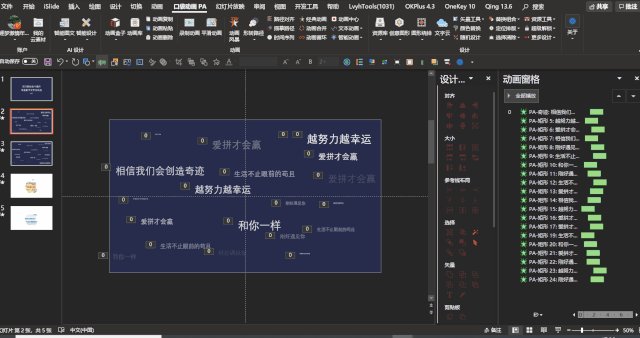
选择全部文字对象后,点击【口袋动画PA】-【动画复制】,然后点击【选项清除】-【反向选择】,最后点击动画粘贴即可。
我们会发现这些文字是同时出现的,有点呆板。

所以还需要进一步设置下,如下动图所示:

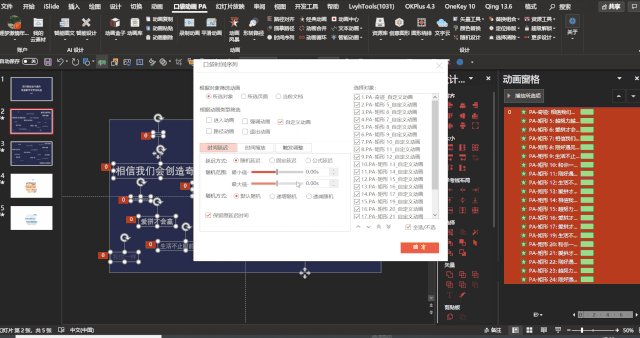
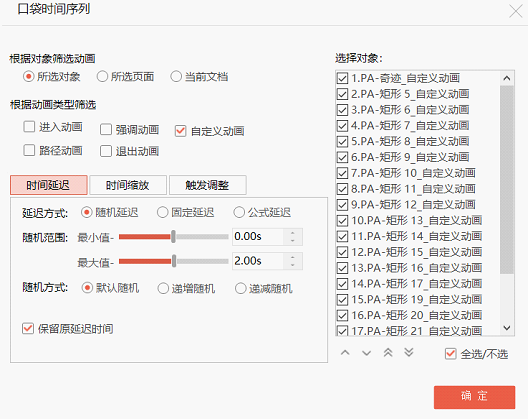
点击口袋动画PA中的时间序列,修改时间延迟的最小值和最大值即可快速调整各个文字的延迟时间。

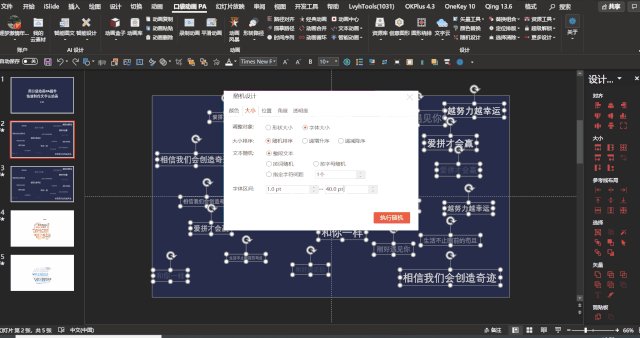
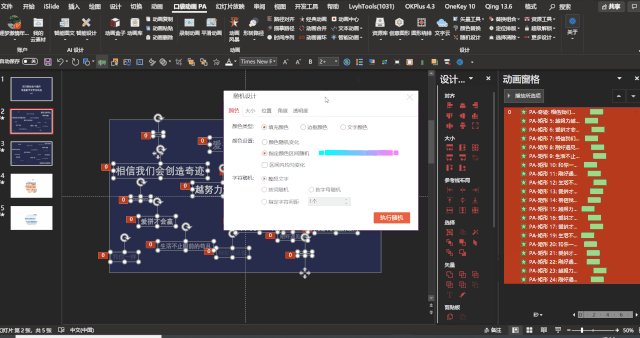
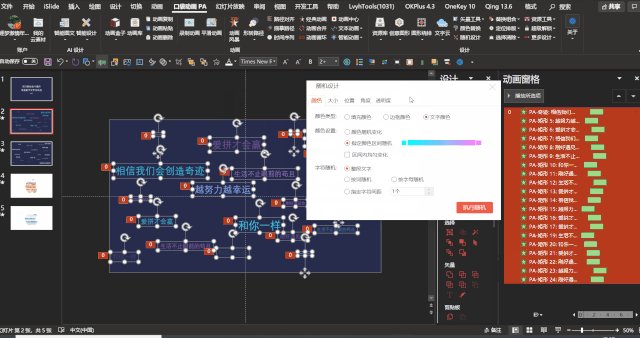
这个时候,我们发现字体全是白色,略显单调,于是我们可以利用口袋动画PA插件中随机设计中的颜色来进行随机颜色的修改,为了使画面更协调自然,可以选择【指定颜色区间随机】,如下动图所示:

成品:

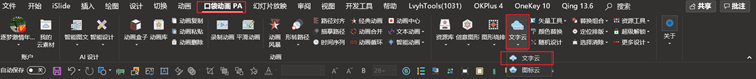
到这一步,一个基础版的文字云动画就做好了,下面我们再进阶一下,可以通过口袋动画PA插件的自带文字云设计来一键实现更加炫酷的文字云动画效果。

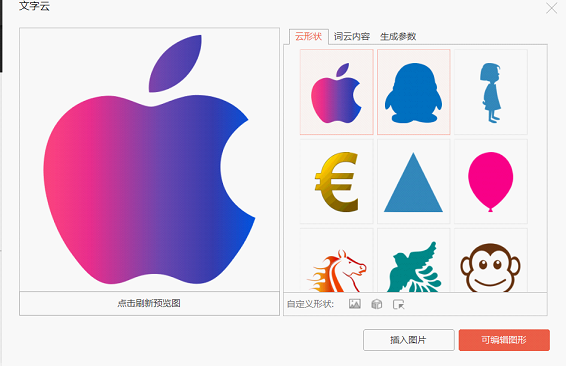
如图,打开口袋动画PA下的文字云选项卡,我们先选择一个文字云的形状,然后输入自己想要的文字。


最后,我们来到生成参数这里,可以看到,这里有很大的设计空间,提供了非常多的选项。

我们可以在这里一键为文字云添加炫酷的动画效果。

打开动画方案选项卡,随机选择一个视觉效果强烈的方案。
这里我选择了第一个配色方案和动画方案【弹跳特效】。

最后我们来看下效果:

再来一个不同配色效果:

更多好玩有趣的动画,就等大家多多探索了哈。
图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!
内容声明:本文中引用的各种信息及资料(包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主体(包括但不限于公司、媒体、协会等机构)的官方网站或公开发表的信息。部分内容参考包括:(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供参考使用,不准确地方联系删除处理!本站为非盈利性质站点,发布内容不收取任何费用也不接任何广告!
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理,本文部分文字与图片资源来自于网络,部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!的,若有来源标注错误或侵犯了您的合法权益,请立即通知我们,情况属实,我们会第一时间予以删除,并同时向您表示歉意,谢谢!

