wps幻灯片切换效果怎么设置?首先添加对象进入动画效果
所谓对象进入动画,就是在幻灯片放映时,利用动画的方式将对象添加进来,也就是设置一个对象从无到有的过程。
WPS 演示文稿提供了多种预设的进入动画效果,用户可以在【动画】选项卡中选择需要的进入动画效果,操作方法。
Step 01
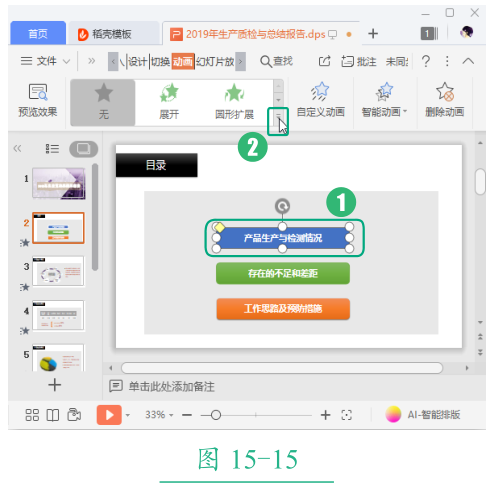
打开“素材文件第15章2019年生产质检与总结报告 .dps”演示文稿, A 选中要设置进入动画的对象;B 在【动画】选项卡中单击下拉按钮, 15-15 所示。

Step 02
在弹出的下拉列表中,选择一种动画效果, 15-16 所示。

Step 03
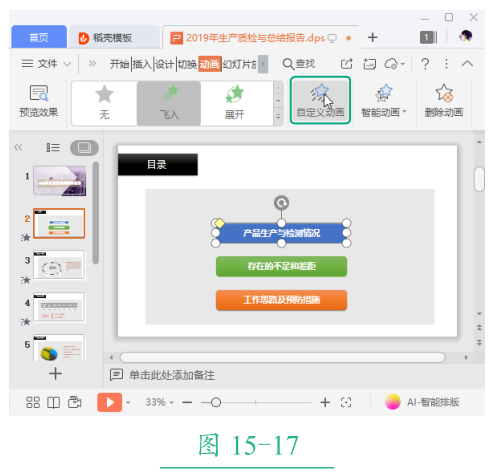
单击【动画】选项卡中的【自定义动画】按钮, 15-17所示。

Step 04
打开【自定义动画】窗格,在【方向】下拉列表中选择【自顶部】选项, 15-18 所示。

Step 05
A 选中另一个要设置动画的对象;B 单击【动画】选项卡中的【智能动画】下拉按钮, 15-19所示。

Step 06
在弹出的下拉列表中选择一种智能动画, 15-20 所示。

Step 07
打开【自定义动画】窗格,在【速度】下拉列表中设置动画的速度,如【快速】,如5-21所示。

Step 08
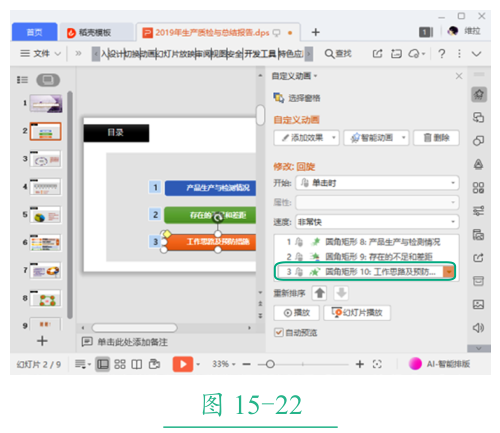
使用相同的方法为第 3 个对象设置动画即可, 15-22 所示。

为同一对象添加多个动画效果
在播放产品展示等 PPT 时,十分讲究画面的流畅感,同时添加多种动画效果就能表现出这种逻辑性,也能让幻灯片中对象的动画效果更加丰富、自然。例如,要为已经添加了进入动画的对象添加退出动画,具体操作方法。
Step 01
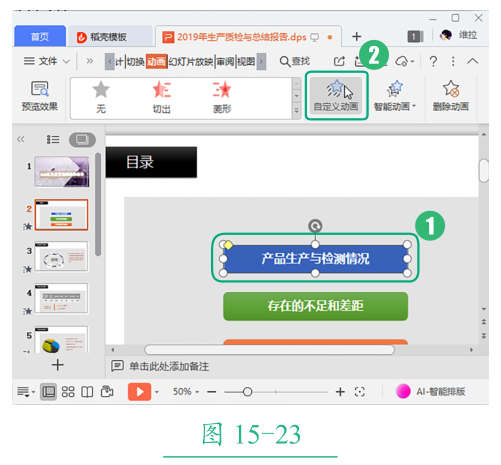
接上一例操作, A 选中要添加动画的对象;B 单击【动画】选项卡中的【自定义动画】按钮,如5-23 所示。

Step 02
打开【自定义动画】窗格,单击【自定义动画】组中的【添加效果】下拉按钮, 15-24所示。

Step 03
在打开的下拉菜单中选择一种退出动画, 15-25 所示。

Step 04
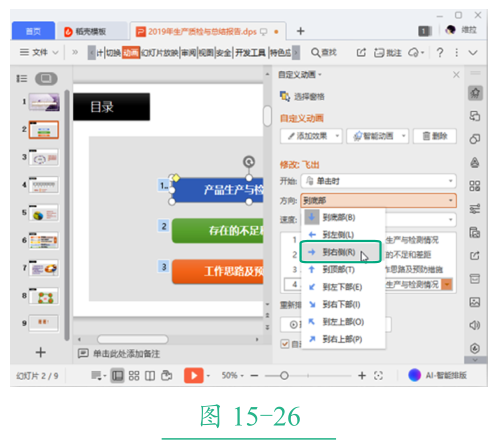
在【方向】下拉列表中选择【到右侧】选项, 15-26 所示。

Step 05
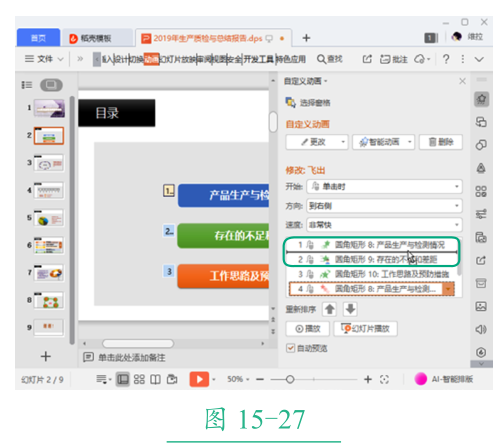
在动画列表中,选中序号为【4】的动画,将其拖动到序号为【1】的动画下方, 15-27 所示。

Step 06
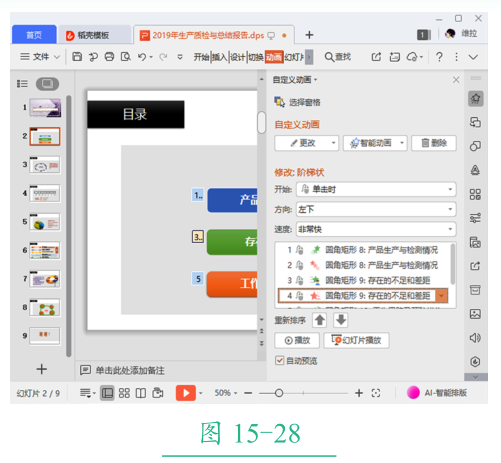
使用相同的方法为其他对象添加退出动画,并调整动画顺序, 15-28 所示。

编辑动画效果
为对象设置动画后,还可以编辑动画效果,操作方法。
Step 01
接上一例操作,打开【自定义动画】窗格, A 单击动画列表中序号【1】右侧的下拉按钮 ;B 在弹出的下拉菜单中选择【效果选项】命令, 15-29 所示。

Step 02
打开【飞入】对话框,在【效果】选项卡的【声音】下拉列表中选择【打字机】, 15-30 所示。

Step 03
A 在【计时】选项卡的【开始】下拉列表中选择【之后】选项;B 在【速度】下拉列表中,选择【慢速(3 秒)】选项;C 单击【确定】按钮, 15-31 所示。

Step 04
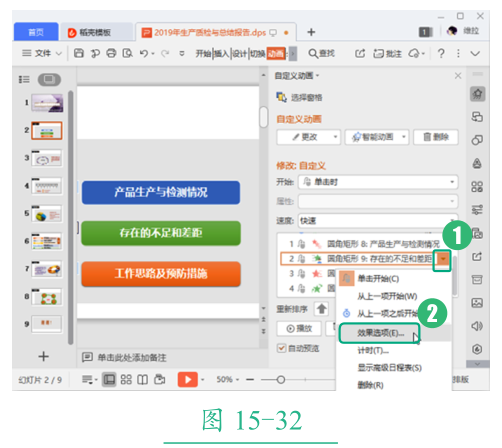
A 单击动画列表中序号【2】右侧的下拉按钮 ;B 在弹出的下拉菜单中,选择【效果选项】命令, 15-32 所示。

Step 05
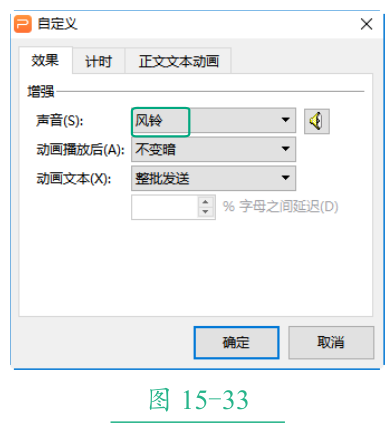
打开【自定义】对话框,在【效果】选项卡的【声音】下拉列表中,选择【风铃】选项,如5-33 所示。

Step 06
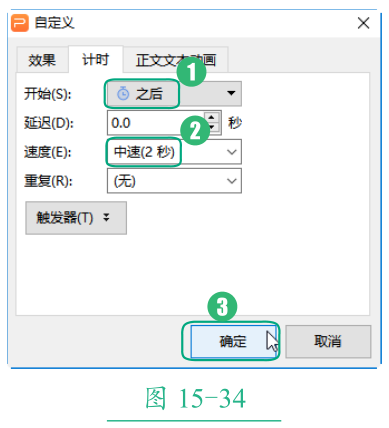
A 在【计时】选项卡的【开始】下拉列表中选择【之后】选项;B 在【速度】下拉列表中,选择【中速(2 秒)】选项;C 单击【确定】按钮, 15-34 所示。

Step 07
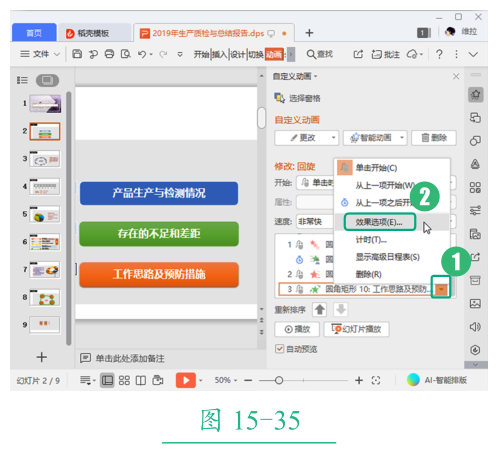
A 单击动画列表中序号【3】右侧的下拉按钮 ;B 在弹出的下拉菜单中,选择【效果选项】命令, 15-35 所示。

Step 08
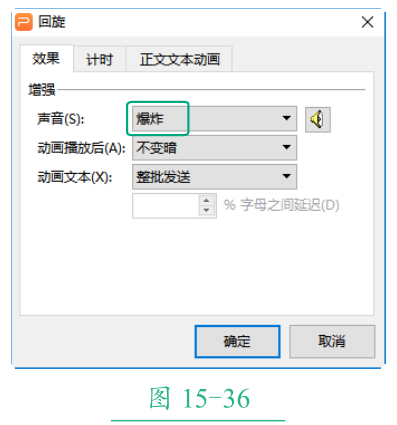
打开【回旋】对话框,在【效果】选项卡的【声音】下拉列表中,选择【爆炸】选项,如5-36所示。

Step 09
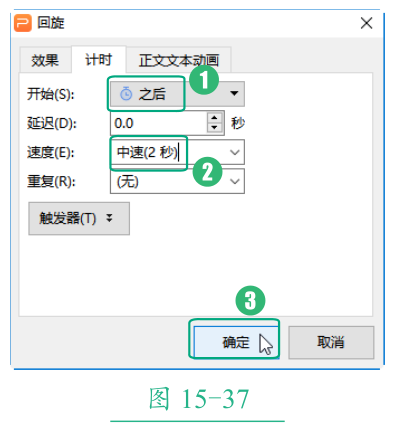
A 在【计时】选项卡的【开始】下拉列表中选择【之后】选项;B 在【速度】下拉列表中,选择【中速(2 秒)】选项;C 单击【确定】按钮, 15-37 所示。

Step 10
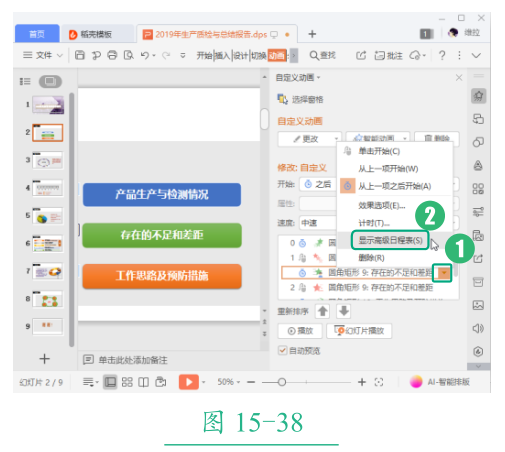
A 单击动画窗格的任意动画右侧的下拉按钮 ;B 在弹出的下拉菜单中选择【显示高级日程表】选项, 15-38 所示。

Step 11
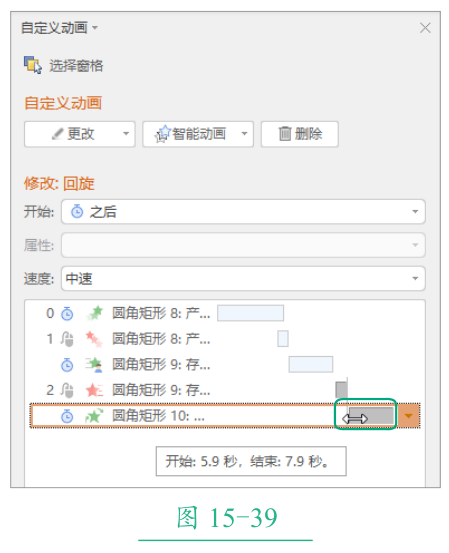
在动画右侧将出现进度条,拖动进度条可以控制动画的播放时间, 15-39 所示。

Step 12
设置完成后, A 在动画窗格中按【Ctrl+A】组合键,选中所有动画;B 单击【播放】按钮,如5-40 所示。

Step 13
此时,幻灯片动画进入播放状态,可以查看动画的播放效果, 15-41 所示。

图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库。本站只作为美观性配图使用,无任何非法侵犯第三方意图,一切解释权归图片著作权方,本站不承担任何责任。如有恶意碰瓷者,必当奉陪到底严惩不贷!
内容声明:本文中引用的各种信息及资料(包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主体(包括但不限于公司、媒体、协会等机构)的官方网站或公开发表的信息。部分内容参考包括:(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供参考使用,不准确地方联系删除处理!本站为非盈利性质站点,发布内容不收取任何费用也不接任何广告!
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理,本文部分文字与图片资源来自于网络,部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理!的,若有来源标注错误或侵犯了您的合法权益,请立即通知我们,情况属实,我们会第一时间予以删除,并同时向您表示歉意,谢谢!

